Download and unzip the WASI SDK 19.0.
Examples in upcoming steps will assume this is placed in /usr/local/wasi-sdk-19.0.
The following command will create an order discount Function at extensions/order-discount-cpp, using our generic Wasm boilerplate.
npm run generate extension -- --type order_discounts --template wasm --name order-discount-cpp
Replace the contents of extensions/order-discount-cpp/input.graphql with the following from GitHub:
➡️ Get input query code
You need to inform Shopify about the UI paths for configuring your function. These paths are already provided by the app template you used.
In shopify.function.extension.toml, replace the [ui.paths] section with the following:
[ui.paths]
create = "/discount/:functionId/new"
details = "/discount/:functionId/:id"
You also need to inform Shopify about where to find GraphQL variable values that will be used when executing your input query.
Add the following to shopify.function.extension.toml:
[input.variables]
namespace = "$app:polyglot-functions"
key = "function-configuration"
You also need to inform the Shopify CLI about how to build your C++ wasm module, and where to expect the build output.
In shopify.function.extension.toml, replace the [build] section with the following:
[build]
command = "/usr/local/wasi-sdk-19.0/bin/clang++ -O3 -fno-exceptions -flto -std=c++20 --sysroot=/usr/local/wasi-sdk-19.0/share/wasi-sysroot src/main.cpp -o main.wasm"
path = "main.wasm"
Adjust the command as needed for your WASI SDK path. Note that it appears twice. You may also create a build script (example) and invoke that instead as your command (example).
Create a src/main.cpp file and implement the following function logic, outputting appropriate JSON for an order discount function result.
IF customer has VIP metafield with a value of 'true'
AND products in their cart with tag X have a total of more than $Y
THEN discount the order by Z%
Hint: You can find a completed example on GitHub:
➡️ Get C++ function code
This example uses the json_struct header library to parse and output JSON.
- Navigate to your function folder:
cd extensions/order-discount-cpp
- Build your function code based on the command in
shopify.function.extension.toml:npm run function:build - Validate your function's output against the
FunctionResultGraphQL type:npm run function:validate - Preview your function's JSON output and performance profile:
npm run function:preview
Use the following steps, selecting the order-discount-cpp discount type, and using C++ as your discount code.
Testing a discount on Shopify
- Navigate back to your app root:
cd ../.. - Deploy the functions in your app.
npm run deploy- If asked, Deploy to the same org and app as you used for dev?, answer Yes.
- When asked, Make the following changes...?, answer Yes.
- Open your store admin and navigate to Discounts.
- Click Create discount and then select the discount type you just created.
- If you see an error screen, ensure you still have
npm run devexecuting in a terminal window.
- If you see an error screen, ensure you still have
- Keep Discount code selected, and enter a discount code name based on the language of the discount you just created. (For example, RUST for Rust or ZIG for Zig.) Leave the other fields as default and click Save.
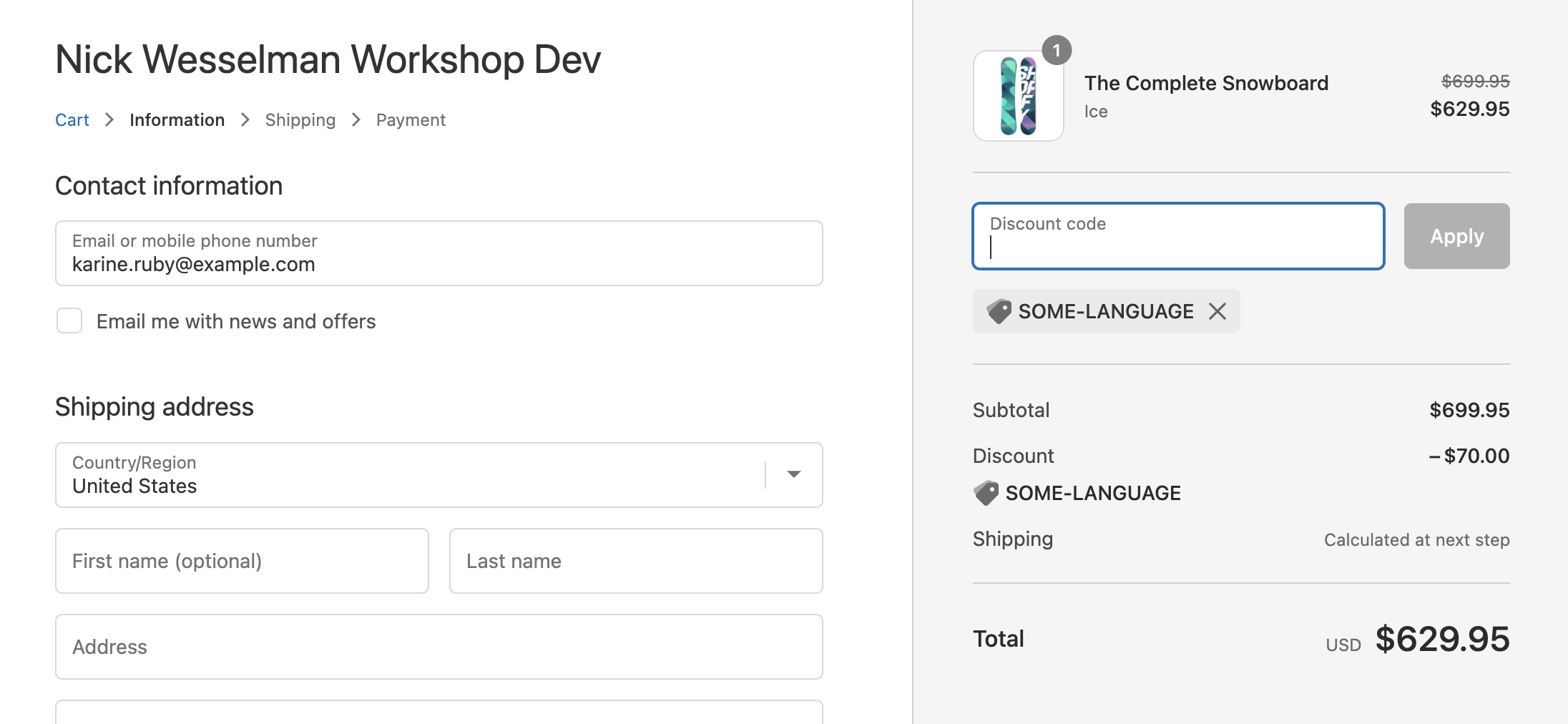
- Open your online store and add The Complete Snowboard to your cart. Continue to View my cart and Checkout.
- In Contact information, enter karine.ruby@example.com.
- In Discount code, enter the code you just created, then click Apply.
- You should immediately see the discount applied, based on the logic in the Wasm module you deployed to Shopify.
- Note that if you change the customer (to one that's not a VIP), or add a different product (which doesn't qualify for VIP discounts), the discount is removed.
- To debug your function, or view its output, you can review its logs in your Partner Dashboard:
- Log in to your Partner Dashboard and navigate to Apps > polyglot-functions > Extensions > {your function}.
- Click on any function run to view its input, output, and any logs written to STDERR.

The workshop app includes a test script which will execute all the function wasm modules you have created so far, and print a comparison of their instruction count and binary size.
- If necessary, navigate back to your app root.
cd ../.. - Execute the following command to run the test script.
npm run function:test-all
You put the "plus" in C++! Onto another language?
Thanks to Elad Kishon for paving the way for this example.